In a country that ranks second in the world for video consumption, cheap data is often attributed as the primary driver behind it. Although data is cheapest in India (Rs. 18.5/GB in 2018, Rs. 3.4/GB in 2019), regional content curated and consumed by natives contributed a great deal to the adoption of digital in rural India. Digital content consumption is expected to double, with over a billion of the population having a smartphone by the next decade. Let’s see what will change in the coming decade? But before, a quick insight into the existing Indian digital landscape.
India’s Digital Demography
Users: 94% of the urban population in India has an internet subscription; which falls to a considerable low among the rural populace (only 24%), according to TRAI.
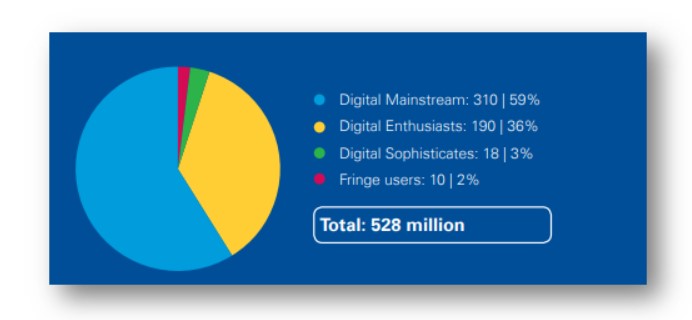
There are four categories of internet users – Digital sophisticates (3%): these are tech-savvy, wealthy, and urban and prefer global and original content; Digital enthusiasts (36%): these are mainly smartphone & TV streaming users with preference for Hindi and regional content; Digital mainstream (59%): these are predominantly smartphone users and seek free content available online or bundled TV packages; Fringe users (2%): these are irregular users belonging to remote areas where internet connectivity is poor. (India’s Digital Future, KPMG, 2019)

Preferences: Nearly 30% of google search in India is voice-driven (Business Standard, 2019), indicating voice assistance will further progress linguistic democratization.
In India, YouTube accounts for nearly 265 million unique, active users. 95% of these users watch videos in their regional languages (Economic Times, 2018).
Google and Facebook account for nearly 80% of the digital advertisement in India (KPMG India analysis). In 2018, Google reported INR 93 billion in revenues from its operations in India, with 67% accruing from its digital ads platform. Also, video ads contribute to most of ad-spent (53%).
In 2018, there were 340 million smartphone users in India, which is projected to reach 829 million by 2022, according to the CISCO VNI report.
New Trends in Digital Content Consumption
Today, video streaming services have more subscribers (613 million) than traditional cable connection (556 million), according to VentureBeat news.
The media consumption in India has grown at a CAGR 9% during 2012-18 (IBEF, 2019), which is almost nine times that of the US. Print media and television remains the largest platform for advertisement, however the future might witness a shift.
The Indian FMCG sector spends the most on digital advertising. However, considering its overall budget, it’s only 16%. Interestingly, the BFSI sector spends nearly 38% of its marketing budget on digital advertising. (Dentsu Aegis Digital Report, 2019) This indicates that industries have started to realize and invest in digital platforms.
Regional content: According to KPMG in India analysis, consumers spend 35-43% of their time on regional videos on digital platforms. Digital content and media platforms like Zee5, Hotstar, Voot, and Amazon Prime Video are keen on producing original and region-based content. According to Financial Express, the cost to develop regional content is 30-40% lower than that of Hindi and has a larger viewership.
Original content: The increased digital content consumption also demands originality. Today, content generation is not limited to the media and entertainment industry. For instance, in September 2019, Zomato launched a video streaming service on its app. The primary goal remains the same- customer engagement. Addressing the fact that food is not the only thing people consume these days, businesses are penetrating the minds of youth through quality and original content.
Hotstar reports 80% of its viewership from dramas and movies and plans to invest INR 120 crores in creating original content.
The Future of Content in India and APAC
The next significant disruption in content consumption will come from 5G technology. Because digital content needs internet and India’s still dangling between 2G and lower cap of the 4G network. Setting up a 5G network will require a $500 billion investment in the next 5-7 years. The government is expecting the initial deployment of the 5G network by 2020 and roll-out by 2022.
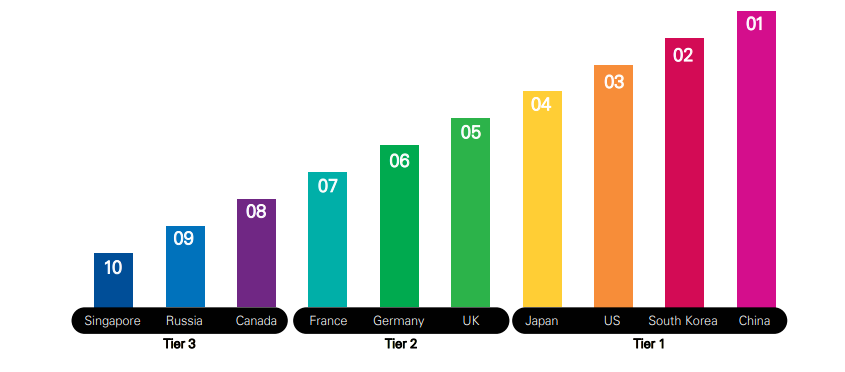
5G technology will be able to handle more traffic at a higher speed, satisfying the demand for high data and the growing number of mobile users. HD content will become a thing of the past and consumers will be interacting with augmented reality in their everyday life. It will not only enhance augmented reality and virtual reality experiences but will also support IoT, autonomous vehicles, and automation to name a few. However, India isn’t quite ready for 5G technology yet. The following graph illustrates the countries which are about to enter the 5G era.

An overview of digital behavior in Japan, Korea, and Singapore which are among the top 10 countries to deploy 5G.
| Japan | Republic of Korea | Singapore | |
| Internet penetration | 93% | 99.5% | 84.0% |
| Mobile penetration | 89.9% | 95.8% | 147.3% |
| Preferred device to go online | Smartphone (59.7%) | Smartphone (94.3%) | – |
| Online activity | Email (80.2%), weather report (65.8%), transport (63.4%) | Communication (95.2%), information search (94.0%) | – |
Source: SourceSource: India’s Digital Future, KPMG
5G will also make technologies like Augmented Reality, Virtual Reality, cloud-based gaming, IoT and OTT services commercially available.
Apart from this, AI (Artificial Intelligence) will continue to retain customer engagement through predictive analytics, machine learning, and natural language processing capabilities.
For example, Hotstar uses machine learning algorithms for personalized movie recommendations. It predicts user preferences by calculating total watch time per user per month. The company is leveraging AI technology for translations, audio to text conversions, video compression, object detection, and scene classification.
Also read – Your Shopping Cart just got a whole lot Smarter, this festive season.
We’re an AI-first products and solutions firm with extensive experience in insurance and consumer internet domains. Feel free to reach us out at hello@mantralabsglobal.com for an intelligent digital solution to your business requirements.
Knowledge thats worth delivered in your inbox






