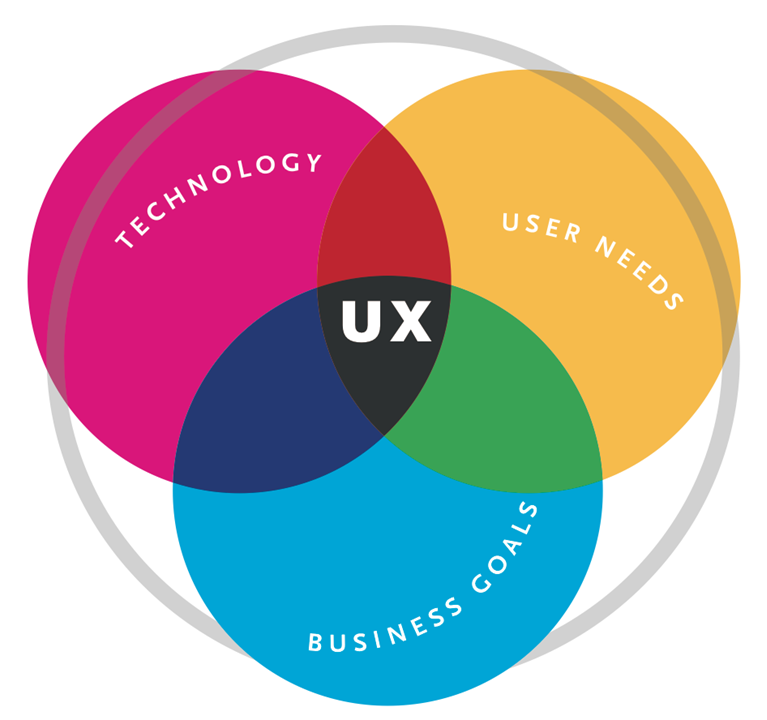
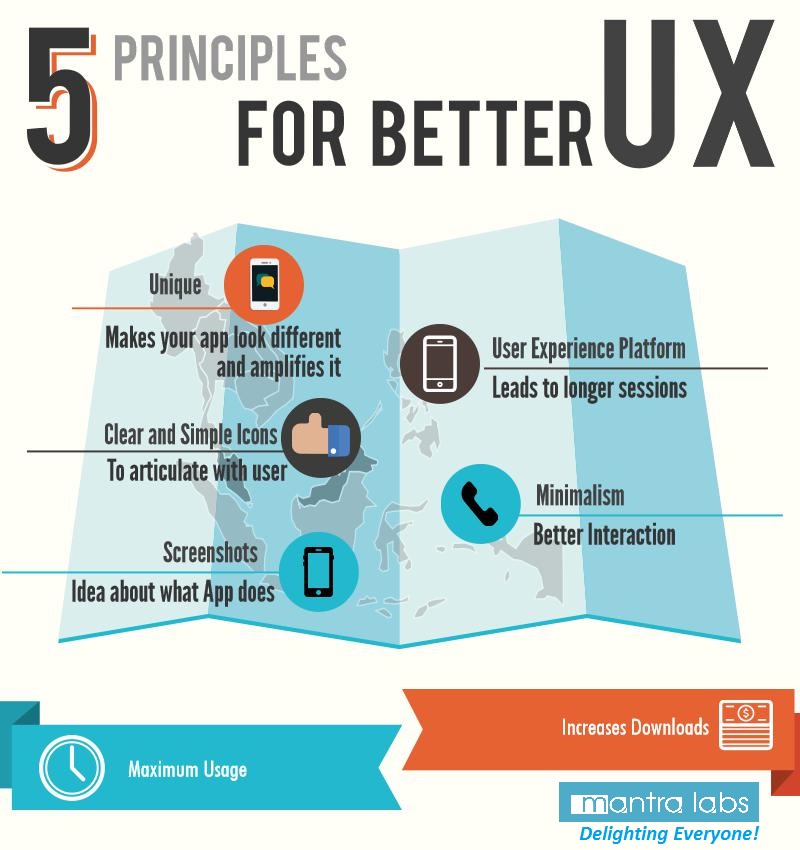
The success of an app depends on the user’s experience and creating a good mobile user experience depends on good UI and performance of an app. To delight users of an app, the designer needs to take into consideration five major points while designing for the perfect execution of UX fundamentals.
- Be Unique, Charming and Considerate: Be Unique: Know what makes your app different and amplify it. There are lots of mobile apps and if there’s nothing special about your app, why would anyone download it? So beforehand, plan an image of what you are going to create and what would be the uniqueness in your design that would attract users.
 Be charming: Mobile devices are intensely personal. They are our constant companions. Apps that are friendly, reliable and fun are always delightful to use, and people will become quite attached to the experience. So, the designer needs to keep in mind what should be put while creating a UI that will charm user of an app. Be considerate: App developers too often focus on what would be fun to develop and while developing an app, they put their own mental perception in an app or their personal business goals. These are good places to start, but you have to put yourself in your user’s shoes if you ever hope to create an engaging experience.
Be charming: Mobile devices are intensely personal. They are our constant companions. Apps that are friendly, reliable and fun are always delightful to use, and people will become quite attached to the experience. So, the designer needs to keep in mind what should be put while creating a UI that will charm user of an app. Be considerate: App developers too often focus on what would be fun to develop and while developing an app, they put their own mental perception in an app or their personal business goals. These are good places to start, but you have to put yourself in your user’s shoes if you ever hope to create an engaging experience. - User Experience Platform
To begin to think from the perspective of our users, we need to consider three major mobile contexts: Bored, Busy and Lost.Bored: There are a lot of people using their smartphones on the couch at home. The impressive and delightful experiences would gear towards a longer usage session to overcome boredom. Still, there would be interruptions more often while using an app, so be sure your app can pick up where your user left off. Examples: Facebook, Twitter, Angry Birds, web browser.Busy: The ability to accomplish micro-tasks quickly and reliably with one hand in a hectic environment is critical. Remember that the user would have other tasks to accomplish and will have less time to concentrate, so huge targets and bold design are important. Examples: TripIt, email, calendar, banking.Lost: Users who are in transit or in familiar surroundings, but interested in something unknown, sketchy connectivity and battery life are big concerns. You should offer some level of offline support and be sparing with your use of geolocation and other battery hogs. Typical examples: Maps, Yelp, Foursquare. - Use Clear and Simple Icons
A picture is worth 1,000 words, and a visual interface icon is worth 10,000 lines of code. When designing a mobile app, create simple icons that articulate with the user and help users to achieve better experience. For example, you could use a checkmark to indicate that a task has been completed, a heart to show that something has been selected as a user’s favourite, or the familiar volume iconography to indicate when the sound has been turned on or off. Icons take up less space than the text and would be required to explain a function, giving you more room on screen. - Minimalism
As a designer, you need to keep in mind what would bring better user experience. The best way to increase better user experience is by reducing or removing unnecessary clutter, overbearing features and elements that come with drawbacks.
Rather than adding confusing elements that would cause an interaction mess, instead of that build an app that does one or two things extraordinarily well, with better options or features that are absolutely required to get the job done. This simplicity will help the user to focus on the purpose and effectiveness of your app, making it functional for users of all skill levels.
5.Screenshots
Clear and crisp screenshots would help you when your mobile apps are going up in App stores. With these screenshots user would get an idea about what app does. Yet, if an app performs badly, it will result in poor user experience. If it takes too long to load, crashes regularly, or the central server is down; you can’t fix those problems by fixing the aesthetic appeal of your offering. So, while designing and developing an app, designer and developer both need to take all points into consideration and eliminate elements which will degrade performance and result in the bad user experience.
The design should be easy to understand, which means it should be easier for your neighbour or grandmother to understand. For the most part, photos and digital images should be universally understood.The designer should consider and focus on elements which would reduce text. This will make sure that your app is usable for people of any language, you increase your reach exponentially—something that should make both your development team and potential users happy.
Knowledge thats worth delivered in your inbox