The years 2018-19 are banner years for insurers. Economic growth and higher investment income played an important role in setting the stage for customer-centric development in the insurance sector.
But, are insurers dexterous enough in deploying technologies to enhance customer experience & improve operations?
According to Gartner – “Digital Dexterity is the ability and desire to exploit existing and emerging technologies for better business outcomes.” Here’s an outlook on building digital dexterity in insurance workplaces.
Why Insurers Need Digital Dexterity?
Accenture reports – 42% of the digitally active customers & 22% of the quality seeking customers are willing to use computer-generated advice for buying insurance. Reason – it’s fast and convenient.
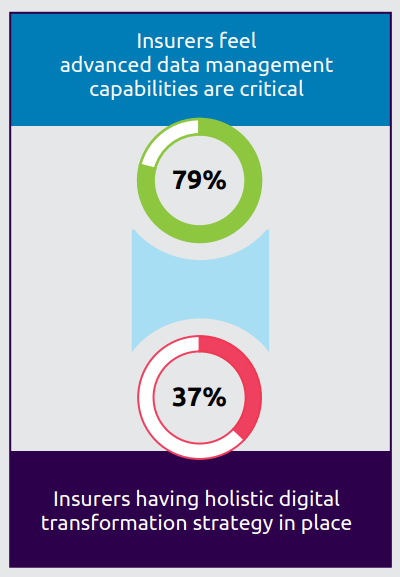
Surprisingly, less than 40% of insurers have a holistic digital transformation strategy, World InsurTech Report 2019 states. Furthermore, the gap between Insurer awareness of the need for ‘change’ and their digital maturity is significant.

Source: Capgemini Financial Services Analysis, 2019; WITR 2019 Executive Interviews, 2019.
The point is – the world is shifting towards the digital model. The sooner Insurers harness AI-based technologies to streamline their operations, the higher their chances of acquiring new-age tech-savvy customers.
How to Achieve Digital Dexterity in Insurance?
Betting on technology and expecting a serious outcome is not the solution, especially in the insurance industry which is highly customer-facing and experience-oriented. There needs to be a thorough strategy to eliminate resource wastage and increase back and front-office operational efficiency.
For instance, Amazon uses its data capabilities for the benefit of consumers. By harnessing Machine Learning technology, the company provides personalized product recommendations to consumers. Through well-informed customer service interactions, Amazon contributes to employee satisfaction and productivity.
Being dexterous can help Insurers achieve a mean & lean business model.
#1 Automation
The traditional process requires poring over lengthy documents, handwritten notes, and more to keep up with the ever-changing regulations. Also, most insurance customer-facing processes, such as policy renewal, go through several stages.
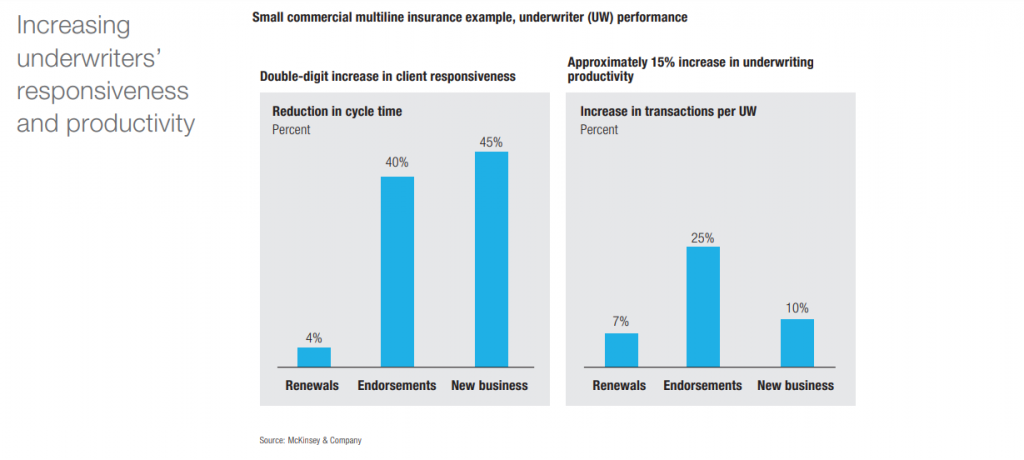
Eliminating dependencies and automating routine processes can help the insurers scale without adding staff. For example, AIA HongKong has reduced the average claims handling time by 40%.
Read our Case Study: How AIA HongKong saves 60% through Claims Automation.
Automation in insurance can solve some of the most pressing operational challenges like agent onboarding, claims settlements, underwriting, policy distribution, and document processing along with data entry and migration.
#2 Enterprise Mobility
With the growing number of smart devices in the workplace, determining how to integrate technology with work processes and business objectives can improve operations. Enterprise mobility involves several technologies like – 5G, blockchain, AI, cybersecurity, mobile device management, wearables, cloud, and IoT.
According to Oxford Economics Maximizing Mobile Value Report, 80% of Executives believe — workers cannot work effectively without a mobile device.
The ease of communication, resource accessibility, and affordability are the prime reasons for the wide-spread use of mobile devices. That’s why organizations are open to employees using their mobile phones for calling customers, accessing emails, file transfers, and much more. Executives agree that the real benefit of mobility lies in solving operational challenges.
Millennials spend at least two hours a day on their smartphones, with 78% of the time in apps. Reaching the customers where they are and in a way they prefer is indeed a great operational catch.
Also read – How AI can improve 5 front-office operations in insurance.
#3 Value Added Services (VAS)
Considering insurance as a commodity, customers cannot differentiate the products that are available at the same price and insurers who offer similar services. By definition, a value-added service can be any offering at little or no cost to promote the primary business.
According to McKinsey, the estimated market for insurance VAS (especially in Europe & North America) is $2 billion. VAS holds enormous potential in the risk mitigation sector. Predictive analytics, knowledge sharing, risk training and reporting, self-insurance, and crisis advisory are some of the additional services that insurers can leverage utilizing data and analytics.
How Digital Dexterity Can Benefit Insurers?
While 90% of corporate leaders consider digitization as their top priority, 83% of them struggle to make meaningful progress on digital transformation, according to Gartner. Insurers can profit from digital dexterity in the following ways.
#1 Employee Productivity
With streamlined workflows and automating mundane tasks, insurers can improve their employee productivity to a great extent. McKinsey’s Building a Culture of Continuous Improvement in Insurance, states that “…Taking advantage of a new focus on problem-solving, the back office made a few changes to standard operating procedures that reduced the number of incomplete applications, speeding completion time by 45 percent for new customers..”

#2 Enterprise Agility
Agility in insurance corresponds to instantly accommodating the multifaceted demands of customers & responding rapidly to opportunities and disruption. According to Accenture’s Transformation GPS study, Agile firms are twice as likely to achieve top-quartile financial performance.
The agile align the entire organization to a set of lightweight, shared processes because of which, it can adapt quickly to market changes.
Also, the Gen Z are par work-life balance mindset and count on deliverables more than logging time. That’s why organizations are leveraging SaaS and cloud technology to create an agile workspace.
#3 Cognitive Capability
Data is a greater by-product of Insurance. Processing huge amounts of Big Data can be both times consuming and complex to manage at large scale. By leveraging distinct technologies like NLP, Machine Learning (ML), and Automated Reasoning — Insurers can process huge volumes of complex data, affix intelligent insights to structured data and communicate these insights clearly to all relevant stakeholders.
With the cognitive cloud, meaningful data insights are always present irrespective of device and location. For example, IBM Watson Explorer is an ML tool for cognitive insurance with deep-analytical advice, exploration, and mining capabilities. It is still learning and maturing interactions, rules, and processing logic that can apply to policies. Currently, employees can assess claims 25% faster with the help of Watson.
What the ‘Digital-Future’ Holds for Insurers?
At this age, digital technology is a strategic priority for every insurer. Accenture envisions DARQ power, understanding customers, human+ workflow, security, and on-demand experiences to rule the insurance market.
- DARQ power: combining the capabilities of Distributed Ledger, AI, Extended Reality, & Quantum Computing.
- Understanding the next generation of customers and delivering individual products
- Human+: each worker is empowered with his skills + tech-driven capabilities.
- Security in terms of user data and privacy in the entire insurance ecosystem.
- On-demand experiences: customization and real-time delivery can bring a lot of competitive advantages.
We’re a new-age InsurTech, providing AI and NLP based solutions to improve digital dexterity. Feel free to drop us a line at hello@mantralabsglobal.com
Knowledge thats worth delivered in your inbox




