JSON stands for JavaScript Object Notation. It is a subset of JavaScript and an efficient way to deal with data over the internet. It is mainly used for exchanging and storing data. JSON organizes the data quite smoothly and enables easy access. Moreover, it collects data in “forms”, which is readable for humans.
In the early 2000s, JSON format was defined by Douglas Crockford. There are certain rules for JSON syntax which we need to follow for efficient performance. These include the use of square brackets, curly brackets, commas, and value pairs or names. When it comes to the data, then it is necessary to be in the form of value pairs or name. Along the same lines, commas separate data; square and curly brackets hold arrays and objects. Let’s dig into JSON a bit deeper.
Why JSON?
JSON is easy for servers as well. Since it deals with the pain text, it makes it easier for servers to interpret data quickly. JSON follows all JavaScript rules and its syntax works impressively on the JavaScript standards. Many people misunderstand JSON as an object. However, it is not true.
Although JSON utilizes JavaScript format, it is a completely different programming language. JSON is responsible for converting data into JS forms of objects in order to store them as text. Besides storing data, you can also use the JSON format for accessing the data.
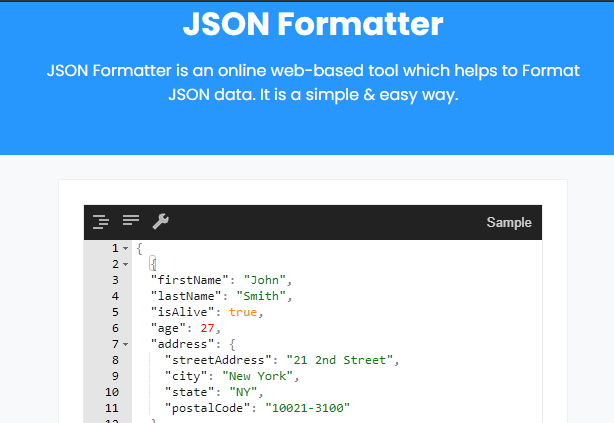
JSON Formatter
The JSON Formatter is designed to provide the best possible debugging. It is independent and lightweight, which perfectly kicks out the issue of readability. The output from this tool is without link breaks, which saves a lot of device space. JSON Formatter is an amazing online tool that supports all browsers. All you need to do is – submit JSON format file and press enter for output!

Prettifying JSON Files
There are a number of free online tools to prettify JSON files. To prettify means – making a more readable version of the data. Many people don’t have a firm grip on coding and computer terminologies. If such is the case, you can use online tools for coding and debugging. You can also prettify JSON using the following keys:
OS X: CMD+Ctrl+J
Windows: Ctrl+Alt+J
Linux: Ctrl+Alt+J
Such tools also help in converting files into the desired format. In addition to this, JSON format online provides you lots more facilities to accomplish complex tasks in minimum possible time.
JSON Format Code
Every software has its own extension for storing data and that’s simply JSON. With this extension, you can store or access the written programming code. Application/JSON is used for the Internet Media files, and for the Uniform Type Identifier, public.json is used.
In JSON, users cannot use functions but must mention them as a string. It is possible to convert such strings into functions later on.
JSON Formatter as an Independent Tool
JSON Formatter is an independent tool that provides a new structure to your coding through easy parsing. However, users need to follow all the XML procedures accurately (usually it’s a three-level process) to get full benefits of JSON coding.
You can also use online resources like JsonOnline.net to view, edit, format, and transform different JSON documents.
About the author: Urooj Ashraf is the reputation Manager at TurboRankers and has previously worked as Article writer on freelancing platforms. She’s an expert in inbound marketing, WordPress Development and lead generation. Urooj is also an author at daayri.com. Contact her.
Related reads:
Knowledge thats worth delivered in your inbox




